Table of contents
Open Table of contents
开发环境
工具:
- Pycharm Pro/Community (or VSCode, Vim, Sublime Text, Zed)
- npm (or yarn, bun, pnpm)
- python 3.10 或以上
技术栈:
- Alpine.js
- HTMX
- tailwindcss
- Django
- django-browser-reload
详细步骤
不管你是Windows用户,Linux用户还是MacOS用户,打开一个终端,执行以下命令:
mkdir Django_Scaffold
cd Django_Scaffold
npm install htmx.org
npm install alpinejs
npm install -D tailwindcss
npm install -D @tailwindcss/forms
npx tailwindcss init
# 如果npm官方源下载慢的话,可以尝试其他的源,我用的是淘宝的镜像
# npm config get registry
# npm config set registry https://registry.npmmirror.compackage.json在执行完以上命令后应该是这样的,版本上可能会有些出入。
{
"dependencies": {
"alpinejs": "^3.13.5",
"htmx.org": "^1.9.10"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.7",
"tailwindcss": "^3.4.1"
}
}命令npx tailwindcss init会生成一个tailwind的配置文件tailwind.config.js。现在先放在旁边,等Django项目创建好了之后再开始配置。现在的目录结构:

接着,用venv创建一个虚拟环境,以及安装Django包和django-browser-reload包。
python -m venv venv
# 激活虚拟环境,Windows和MacOS可能有些许不同。此处以Win系统为例:
.\venv\Scripts\activate
pip install Django
python -m pip install django-browser-reload
# 这里很奇怪,django-browser-reload这个包直接用pip安装的话会报错“No matching distribution found for django-brwoser-reload”,所以还是按照官方推荐安装。
pip freeze > .\requirements.txt这是python依赖包的安装情况,版本上可能会有些出入。
asgiref==3.7.2
Django==5.0.2
django-browser-reload==1.12.1
sqlparse==0.4.4
tzdata==2024.1配置Django
创建Django项目demo。
django-admin startproject demo
cd demo
python ./manage.py startapp app
mkdir -p app/templates/app
mkdir -p app/static/app/css/dist # tailwind输出的css文件会放在这边,Django template里面引用的就是这个文件
mkdir -p app/static/app/css/src # tailwind配置文件input.css所在的文件夹
mkdir -p app/static/app/js # htmx.js和Alpine.js所在的文件夹,Django template会引用它们
cp ../node_modules/htmx.org/dist/htmx.min.js ./app/static/app/js/
cp ../node_modules/alpinejs/dist/cdn.min.js ./app/static/app/js/
# 如果是Linux用户或者MacOS用户,请在mkdir命令中添加-p参数。在以上目录创建的过程中,我们可能会疑问“为什么templates和static里面要再创建一个和应用app一样的文件夹”。这是由于Django的STATICFILES_FINDERS有一个机制,它会引用第一个找到的静态文件。如果在多个应用中都有一个名字相同的静态文件,那么Django只会使用它找到的第一个,其它的会忽略。所以最好用这种类似命名空间的方法来区分静态文件。参考链接
打开Django的配置文件demo/demo/settings.py,在INSTALLED_APPS里添加应用app和django_browser_reload,在MIDDLEWARE中添加django_browser_reload需要的中间件。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django_browser_reload',
'app',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
"django_browser_reload.middleware.BrowserReloadMiddleware",
]django_brwoser_reload还需要在demo/demo/urls.py中添加一个url配置:
urlpatterns = [
path("", include("app.urls")), # 此处的app.urls需要我们在app应用目录中新建一个urls.py来负责路由。
path('admin/', admin.site.urls),
path("__reload__/", include("django_browser_reload.urls")),
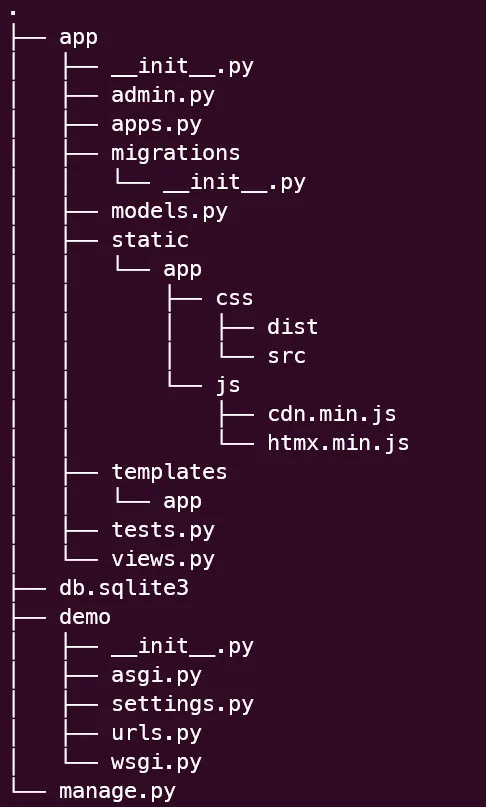
]Django项目demo现在的目录结构:
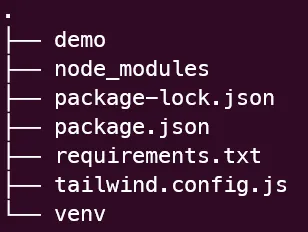
 整个脚手架项目的目录结构:
整个脚手架项目的目录结构:

Django的设置到这边就结束了,接下来我们需要配置tailwindcss。
配置tailwindcss
还记得之前生成的tailwind.config.js么?因为现在Django的项目已经创建好了,我们可以根据相对路径去配置。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./demo/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [require("@tailwindcss/forms")],
};接着在demo/app/static/app/css/src目录下创建input.css文件,内容为:
@tailwind base;
@tailwind components;
@tailwind utilities;在Terminal中运行代码:
npx tailwindcss -i .\demo\app\static\app\css\src\input.css -o .\demo\app\static\app\css\dist\output.css --watch因为tailwindcss会按需生成css文件,所有watch命令会监控配置文件里面指定的文件即./demo/**/*.{html,js},一旦这些文件有更改,那么tailwindcss会里面使用的utility class生成output.css,这样我们在base.html里面就可以用static引用了。
好了!准备起飞吧~
我们可以参考用HTMX和Alpine.JS实现表单提交看看这几个的配合效果,真的很好用哦!